Programación Orientada a Objetos en JavaScript
JavaScript es un lenguaje de programación versátil que soporta múltiples paradigmas, incluyendo la programación orientada a objetos (POO). Aunque tradicionalmente se ha considerado un...
Capturar y detener click en el boton central del mouse
Para evitar el evento click directamente en el objeto de documento, para evitar click derecho y central
document.addEventListener("click", function(e){
if(e.button == 1){
...
Vidage.js background full-screen Video & Imagen combinado
Vidage.js ocultará y pausará automáticamente el vídeo para dispositivos táctiles y/o pantallas pequeñas (34em) y en su lugar mostrarará la imagen alternativa. Se determina...
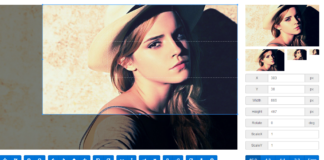
Recortar Imagen con JS – simple jQuery image cropping
Características
Supports options
Supports methods
Supports events
Supports touch (mobile)
Supports zoom
Supports rotation
Supports scale (flip)
Supports canvas
Supports multiple croppers
Supports to crop image in the browser-side with canvas
Cross-browser support
Importante
dist/
├── cropper.css ...
Javascript, Selección de elementos sin jQuery
Once upon a time, we could only select elements by id, class and tag name, and jQuery was a life-saver with its smart css-like...
GifShot Libreria Javascript para crear GIF animados de videos ó imágenes
¿Por qué utilizar Gifshot?
Fácil de integrar
La naturaleza del lado del cliente de la biblioteca hace que sea extremadamente portátil y fácil de integrar en...
Sincronizar Videos y Slides con Javascript – Presentz
Presentz es una librería JavaScript que nos permite sincronizar vídeos y diapositivas como queramos.
La libreria es muy útil para cualquier persona que prepara/hace presentaciones...
Responsify.js – Imágenes responsive menos de 1kb
Responsify es un plugin de jQuery que garantiza que una imagen permanezca responsive y mostrar el contenido correcto. Esto se hace mediante la adición de...