Vidage.js background full-screen Video & Imagen combinado
Vidage.js ocultará y pausará automáticamente el vídeo para dispositivos táctiles y/o pantallas pequeñas (34em) y en su lugar mostrarará la imagen alternativa. Se determina...
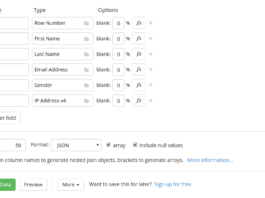
Responsify.js – Imágenes responsive menos de 1kb
Responsify es un plugin de jQuery que garantiza que una imagen permanezca responsive y mostrar el contenido correcto. Esto se hace mediante la adición de...
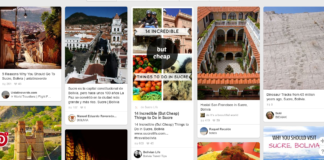
Bricklayer – Grids responsive al estilo Pinterest
Bricklayer es una libreria JavaScript para hacer grids en cascada al estilo de Pinterest. Trabajar con Bricklayer es muy fácil, robusto y repsonsive. No...
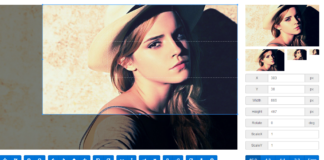
Recortar Imagen con JS – simple jQuery image cropping
Características
Supports options
Supports methods
Supports events
Supports touch (mobile)
Supports zoom
Supports rotation
Supports scale (flip)
Supports canvas
Supports multiple croppers
Supports to crop image in the browser-side with canvas
Cross-browser support
Importante
dist/
├── cropper.css ...
GifShot Libreria Javascript para crear GIF animados de videos ó imágenes
¿Por qué utilizar Gifshot?
Fácil de integrar
La naturaleza del lado del cliente de la biblioteca hace que sea extremadamente portátil y fácil de integrar en...
Validar números y letras Farsi con expresión regular Javascript
Como validar número y letras del idioma Farsi con expresion regular Javascript.
Para mas detalles del idioma Farsi tabla de caracteres
Validar solo número Farsi
var persian_numbers...
Javascript, Selección de elementos sin jQuery
Once upon a time, we could only select elements by id, class and tag name, and jQuery was a life-saver with its smart css-like...
Javascript, Listening para Document Ready sin jQuery
El primero que se hace al escribir jQuery, está terminando su código en un $ (document). ready(), llama para que usted sepa cuando el...