Editor WYSIWYG Bootstrap Simplificado – Summernote
Summernote es un simple, limpio y flexible editor WYSIWYG que se construye en la parte superior de jQuery y Bootstrap.
Es compatible con las dos...
CSSgram Filtros de Instagram <1kb
CSSgram es una libreria que ofrece más de 20 filtros de Instagram recreado usando el filtro y blend propiedades de CSS. No se basa en...
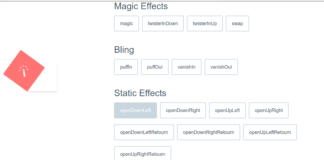
Magic – Animación CSS3
Magic es una librería de animación hecha enteramente de CSS. Esto hace que sea extremadamente ligero y fácil de usar. Todas las animaciones se activan a...
Popular CSS Frameworks Open Source para desarrolladores
Tanto si eres un novato en CSS o desarrollador frontend senior, los frameworks se pueden utilizar de manera efectiva durante las primeras etapas de...
Framework CSS para e-mails responsive – Ink
Estamos acostumbrados a ver un montón de framewors CSS para diseños de página web, pero es difícil encontrar uno para los e-mails.
Ink, por Zurb,...
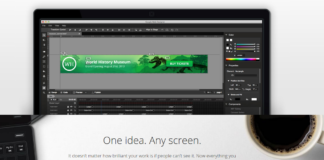
Google Web Designer – Una herramienta para crear sitios y anuncios...
Google ha lanzado una nueva herramienta, llamada Google Web Designer, para crear sitios HTML5 interactivos y anuncios.
Es un WYSIWYG moderna donde usted no necesita...
Flexbox: La guía definitiva para diseñar con CSS
Flexbox es una de las herramientas más poderosas de CSS para la creación de diseños web flexibles y eficientes. Desde su introducción, ha revolucionado...
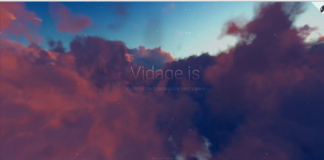
Vidage.js background full-screen Video & Imagen combinado
Vidage.js ocultará y pausará automáticamente el vídeo para dispositivos táctiles y/o pantallas pequeñas (34em) y en su lugar mostrarará la imagen alternativa. Se determina...