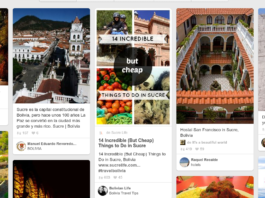
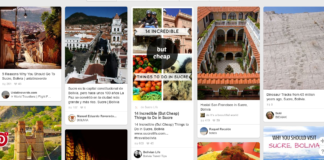
Bricklayer – Grids responsive al estilo Pinterest
Bricklayer es una libreria JavaScript para hacer grids en cascada al estilo de Pinterest. Trabajar con Bricklayer es muy fácil, robusto y repsonsive. No...
Framework CSS para e-mails responsive – Ink
Estamos acostumbrados a ver un montón de framewors CSS para diseños de página web, pero es difícil encontrar uno para los e-mails.
Ink, por Zurb,...
Forecast Font – Iconos de pronóstico de tiempo con CSS
Forecast Font es web-font para la creación de iconos del tiempo de varias capas. Fue creado para que usted tenga más control sobre la...
Conjunto de Transiciones con CSS – elementTransitions.js
Codrops ha publicado un artículo en el que se comparte una lista de transiciones de página.
El artículo consta de las transiciones de move, fade,...
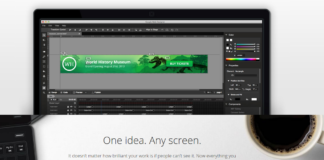
Google Web Designer – Una herramienta para crear sitios y anuncios...
Google ha lanzado una nueva herramienta, llamada Google Web Designer, para crear sitios HTML5 interactivos y anuncios.
Es un WYSIWYG moderna donde usted no necesita...
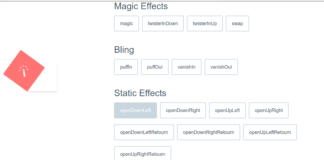
Magic – Animación CSS3
Magic es una librería de animación hecha enteramente de CSS. Esto hace que sea extremadamente ligero y fácil de usar. Todas las animaciones se activan a...
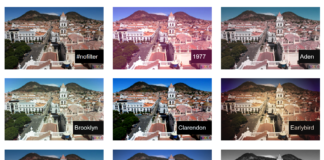
CSSgram Filtros de Instagram <1kb
CSSgram es una libreria que ofrece más de 20 filtros de Instagram recreado usando el filtro y blend propiedades de CSS. No se basa en...
Checkbox personalizadas con CSS sin javascript
CSS Checkbox es un sitio web que ofrece estilos de checkboxs (sin JavaScript).
Hay estilos que sólo tienen diferentes colores en comparación con checkboxs estándar...